
在三维中,当我们的环境要反射在物体上的时候我们需要给物体添加反射贴图或开启环境反射。away3d无法自动识别周围创建物体的环境,所以物体的反射要用BitmapCubeTexture建立一个环境贴图,然后在通过EnvMapMethod类的方法添加到物体的材质上
这里我们要用到BitmapCubeTexture
看看BitmapCubeTexture的API
(posX:BitmapData, negX:BitmapData, posY:BitmapData, negY:BitmapData, posZ:BitmapData, negZ:BitmapData)
简单的说就是
(右:BitmapData, 左:BitmapData, 上:BitmapData, 下:BitmapData, 后:BitmapData, 前:BitmapData)
(envMap:, alpha:Number = 1)
this.cubeTextures = new BitmapCubeTexture(new this.EnvPosXGarage().bitmapData, new this.EnvNegXGarage().bitmapData, new this.EnvPosYGarage().bitmapData, new this.EnvNegYGarage().bitmapData, new this.EnvPosZGarage().bitmapData, new this.EnvNegZGarage().bitmapData); this.environmentReflectionMetrial= new EnvMapMethod(this.cubeTextures)this.sphereMetrial.addMethod(this.environmentReflectionMetrial)
那既然环境可以反射到物体上,那物体肯定也是可以反射到环境上,比如镜子,物体可以反射到镜子上面
away3d 为我们提供了许多方法,这些方法可以在away3d.textures下找到,例如 CubeReflectionTexture PlanarReflectionTexture

//反射贴图 this.planarReflectionTexture=new PlanarReflectionTexture() //反射方法 var planeReflectionMethod:PlanarReflectionMethod = new PlanarReflectionMethod(planarReflectionTexture); //添加反射方法到材质上 this.sphereMatrail.addMethod(planeReflectionMethod);
//通过矩阵反射到平面 planarReflectionTexture.applyTransform(sphereMesh.sceneTransform);
private function renderScene(event:Event):void { cameraLight.position = viewport.camera.position; viewport.render(); planarReflectionTexture.render(viewport); //必须时刻更新
this.selfController.update(); this.orbitController.update(); }
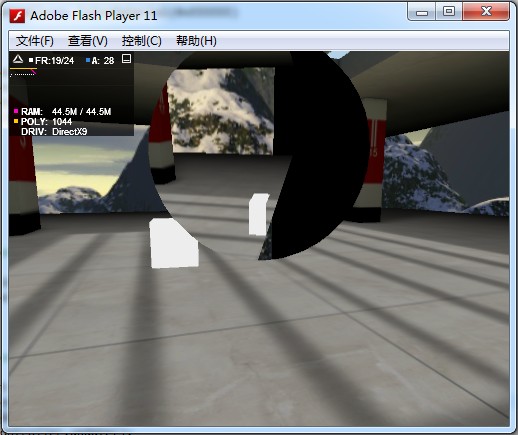
如果我们单纯的把 PlanarReflectionTexture贴到球上,是实现不了的,只能部分实现反色
效果将如下

也就是说 先在4.1版本 有:
PlanarReflectionTexture+PlanarReflectionMethod
CubeReflectionTexture + 无CubeReflectionMethod
这是4.1新功能
因为away3d4.1版本对CubeReflectionTexture 的环境反射没实现,所以暂时整理到这 ,如果想反射环境还是得EnvMapMethod
等官方更新下一个版本估计就出来了